L’objectif de cet atelier était de développer un portail avec Polymer pour piloter l’API SaltStack et ce afin de réaliser des actions de type EAD (service d’administration serveur).
Polymer est une librairie libre JavaScript permettant de construire des applications web.
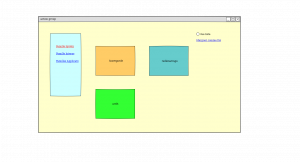
Un mockup a d’abord été réalisé à l’aide du logiciel Pencil.
Fonctionnalités du portail
Les fonctionnalités identifiées pour le portail sont :
- l’affichage de toutes les actions d’un seul serveur ;
- l’affichage des liens vers les portails d’autres serveurs ;
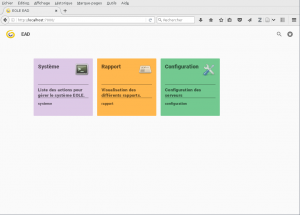
- la présentation des actions regroupées par famille ;
- pas de sous-famille, le portail n’affichant que deux niveaux : familles et actions ;
- le filtrage et la recherche des actions par étiquette ;
- un accès rapide aux actions les plus souvent utilisées (marque-pages).
Réalisation d’une maquette Polymer
La maquette réalisée durant le Hackathon est basée sur une application existante : Polymer Catalog Elements.
Les éléments mis en place dans cette maquette sont :
- un portail responsive design ;
- la description de l’interface en JSON ;
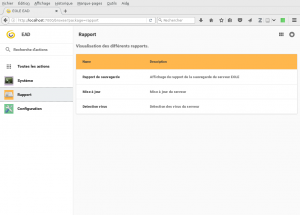
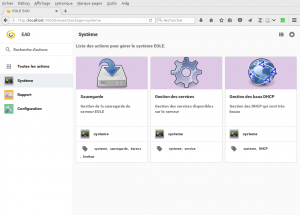
- l’affichage de la liste des actions d’une famille ou des actions de toutes les actions ;
- l’affichage des actions en tuiles ou en listes ;
- la recherche et le filtrage des actions affichées par titre ou par étiquette ;
- une configuration Nginx minimaliste.
Certains éléments du portail n’ont pas été abordés ou n’ont pas encore trouvé de réponse :
- l’authentification (connecter un utilisateur et servir un JSON adapté au rôle de connexion) ;
- la gestion des actions (affichage, lancement, interaction avec l’API SaltStack) ;
- l’amélioration du système de marque-pages (ajout des actions depuis la vue en tuile) ;
- la gestion des URL via Apache ou Nginx.